Stannah stairlift
Elevating Stannah’s checkout journey.
Little intro to Stannah and the project
Stannah, a leading UK stairlift manufacturer, enlisted Zone's help to enhance their digital presence and strategy.
As part of the team of stakeholders, designers, and developers, I worked on a newly launched website that allowed users to request a quote and order a Stairlift based on their individual needs.
My role was to optimise the 'Order summary' step of the journey, as there had been feedback that it could be simplified to boost sales. With only two weeks to work on the project, I took a rapid and lean approach. I collaborated closely with a UI designer and available stakeholders to propose designs that impressed the client and replaced the original screen.
My involvement in a snapshot
Reviewed existing journey and personas identified previously
Ran remote guerilla testing sessions
Led a multi-disciplinary design studio to ideate solutions
Worked closely with UI designer to produce designs
Conducted session from internal stakeholders
Testing with Stannah sales team and colleagues at Zone
Final tweaks based on feedback from stakeholders and the sales team
Presentation to the client and devs and finalised designs
Other roles involved:
UI designer
Lead UX designer
Product owner
Lead front-end developer
Part 1 - Understand
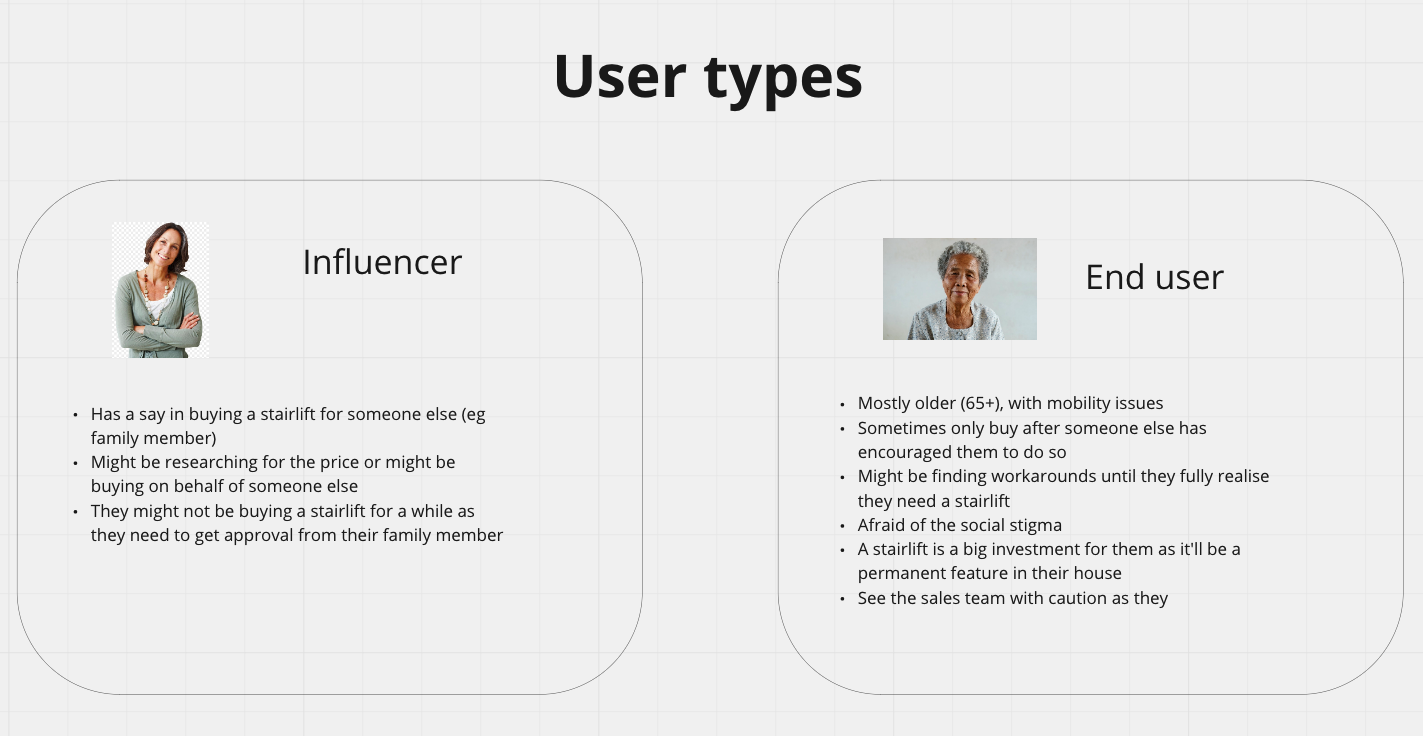
1. User archetypes
Upon joining the project team I enquired with the UX Lead about the users that had been identified in previous phases of the project, aiming to understand their needs, their pain points, their context and design with empathy.
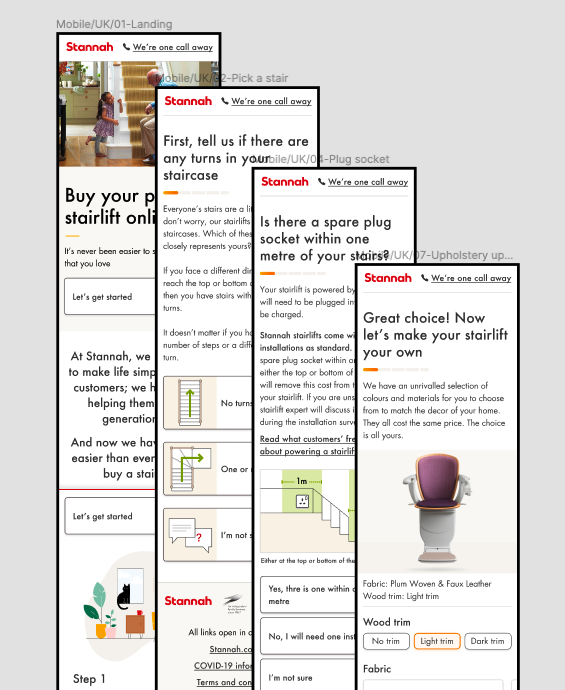
2. Understand the existing user journey
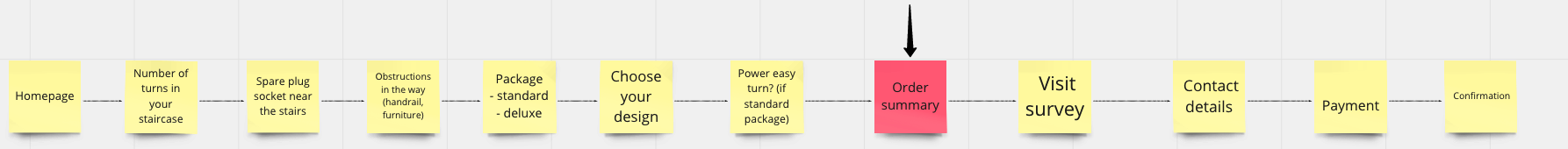
Next, I reviewed and mapped out the existing user journey with the aim to identify pain points and areas of improvement for the user experience.
I identified a number of pain points including the order summary step, which was the step that I was tasked to improve. The business had strong thoughts about the order summary, backed with GA data so I decided to focus my attention in this particular step, given that my time on the project was very limited.
3. Guerilla testing with members of the Zone team
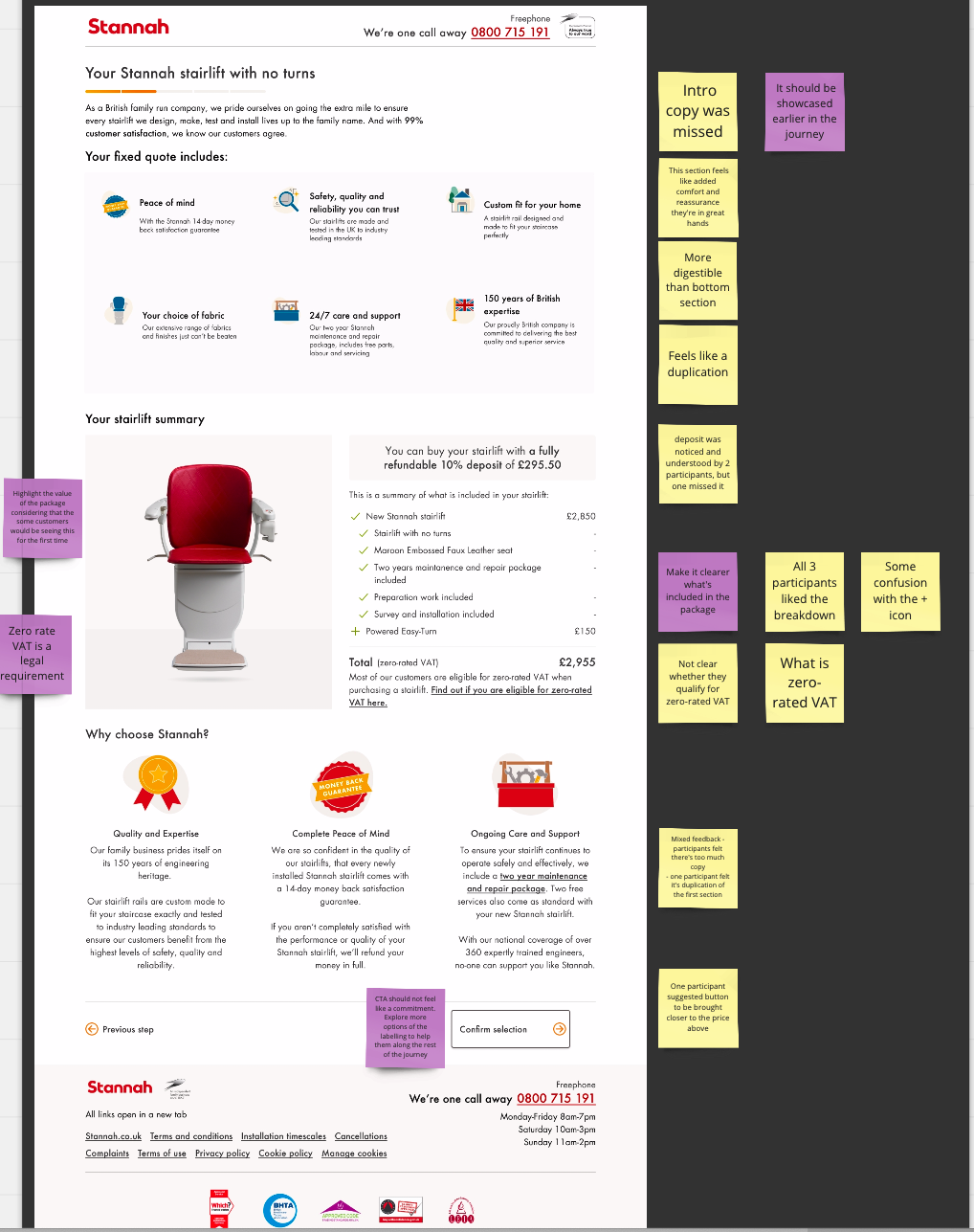
To confirm that the problem I was tasked to solve was a genuine issue, I conducted guerilla testing sessions with the help of three colleagues. I asked them to perform tasks related to one of the user personas, specifically the Influencer, using the real build as a basis. During the testing sessions, the same issues were confirmed as real problems experienced by the users.
This approach helped me validate the problem and prioritise the improvements needed for a more user-centered experience.
Part 2 - Design
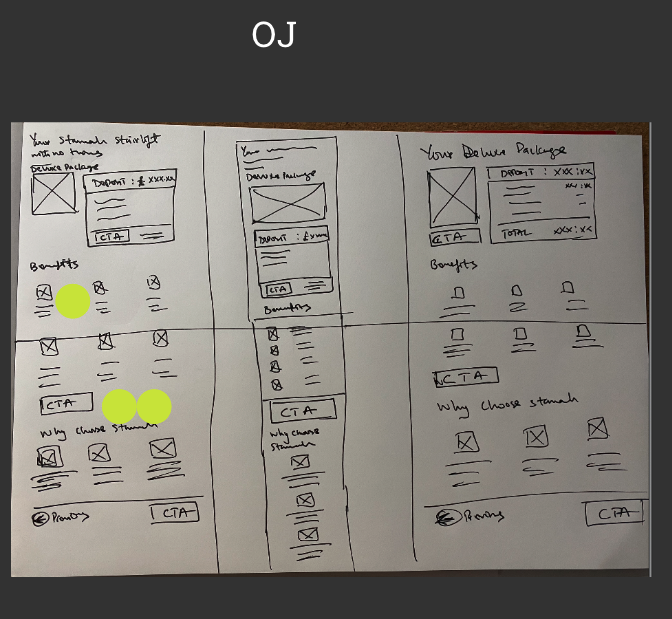
Design studio
I organised and led a mini design studio and invited all the stakeholders and the development team. Due to calendar clashes only a key stakeholder, myself and the UI designer could attend.
In this session, I presented the problem to the team and shared previous work. We then collectively brainstormed potential solutions by sketching out our ideas. This approach ensured that everyone had an equal opportunity to contribute their thoughts and suggestions for solving the problem. Finally, we utilised dot voting to identify and prioritize the best ideas that aligned with the project brief. This collaborative approach allowed for a diverse range of perspectives and ultimately helped us to develop effective solutions that met the needs of the users.
2. Wireframes/design creation
Following the design studio session, the UI designer and I took the most voted ideas away and we worked in a collaborative manner to produce the next iteration of the designs.
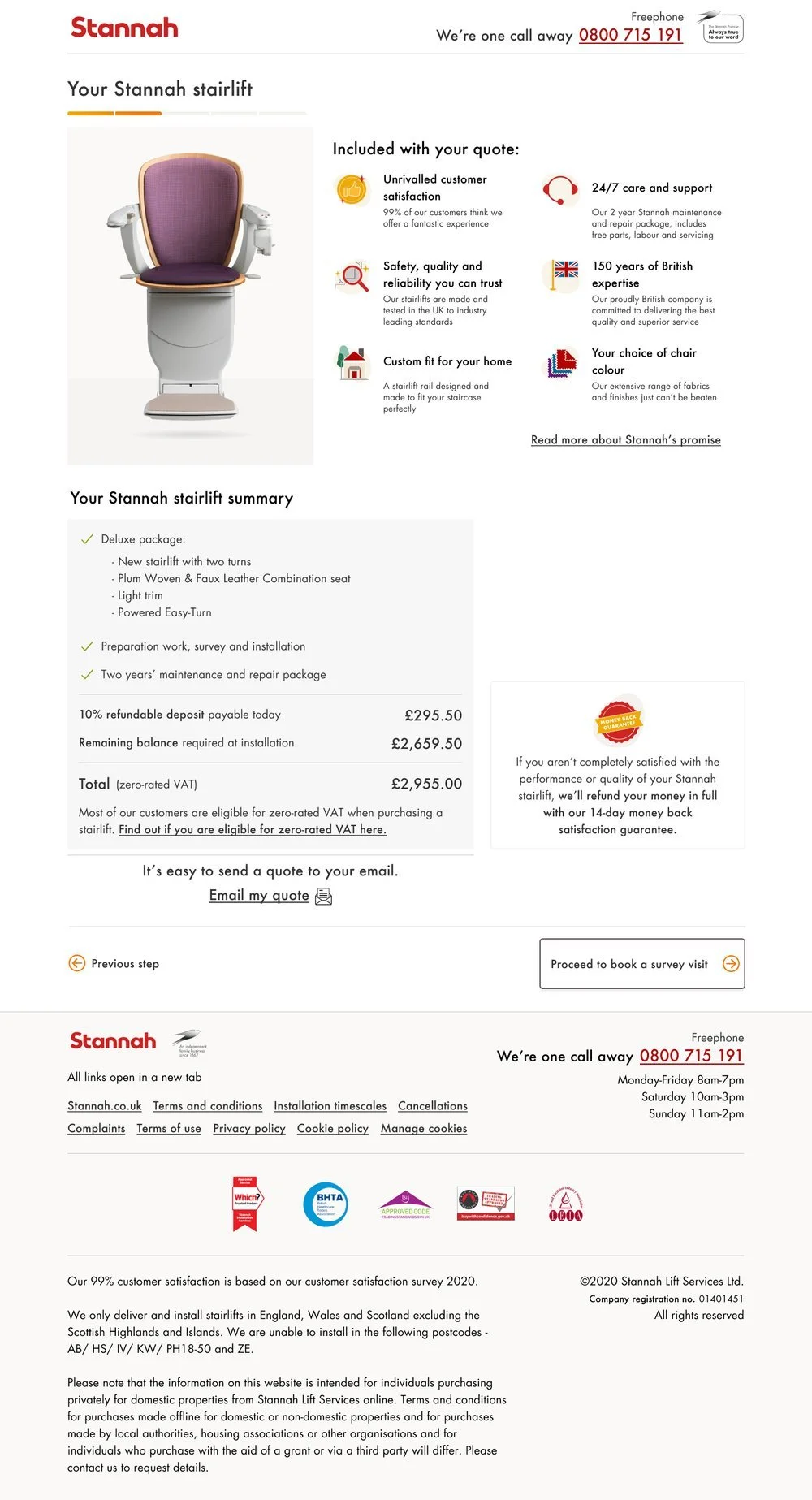
Some of the improvements included:
Improving the content of the summary table
Reducing the amount of content in this summary page and keeping the absolute minimum amount of information
Ensuring it’s clear what the customer would be paying at this step and the remaining amount payable at the installation stage
Reworded the main CTA to reflect the action of the following step
After finalising the design concepts, I presented them to the rest of the stakeholders and the development team. We received feedback and made further tweaks to the designs based on their input. This collaborative process ensured that all stakeholders had a chance to voice their concerns and provide suggestions to improve the designs. The feedback helped us to refine the designs and create a more optimal user experience.
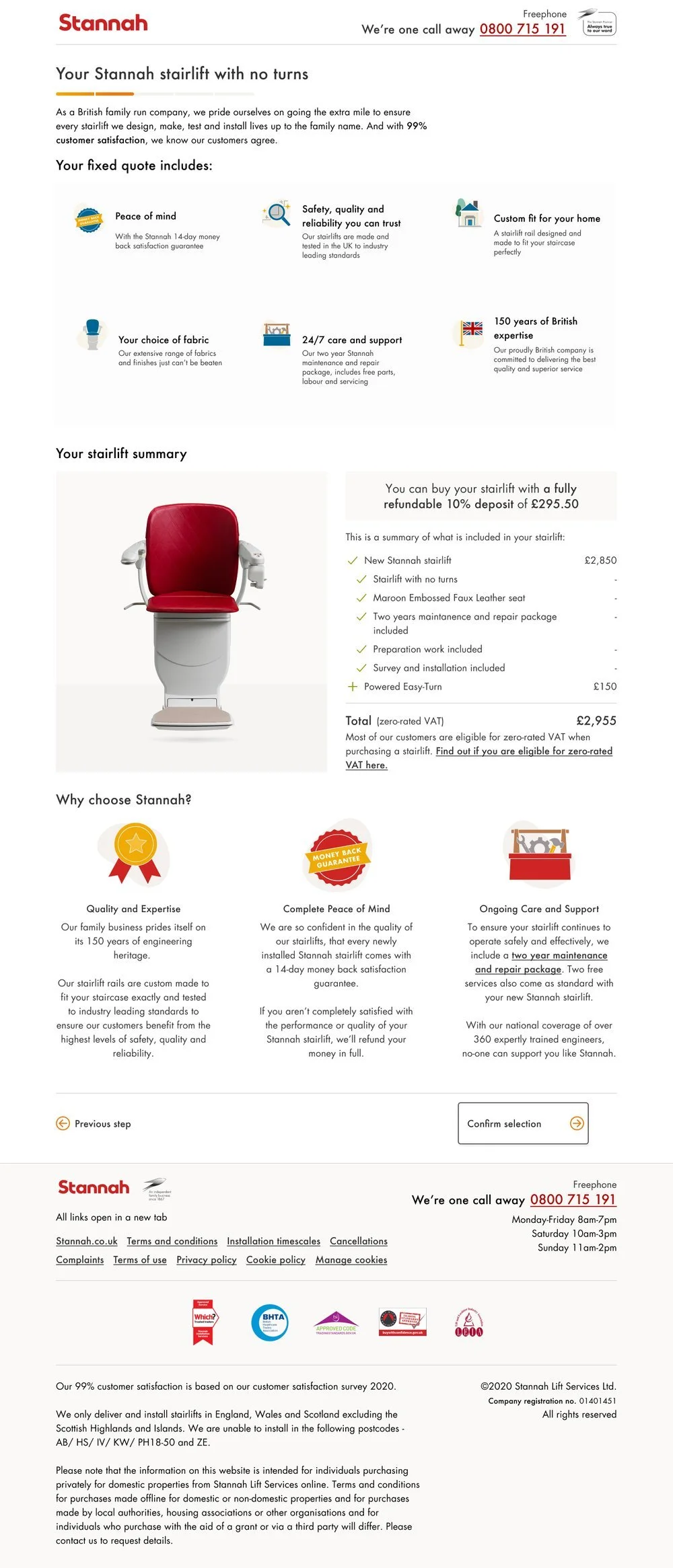
Before
After
Part 3 - Feedback
Sessions with Stannah’s customer service team
To gather feedback on the design improvements, I organized feedback sessions with three members of Stannah's customer service team, and invited key stakeholders to observe. The customer service team provided positive feedback, recognizing the improvements made and emphasizing the increased simplicity of the table. They believed the page had been greatly improved, which was a positive outcome.
Furthermore, I set up a call with the head of the US customer service team to incorporate their feedback. Their main suggestions were to use language that is better suited to the American audience. By incorporating their feedback, we were able to tailor the solution to better meet the needs and expectations of the target audience. Overall, the feedback sessions helped to validate the design improvements and ensure that the solution was optimized for the intended audience.
Despite being on the project only for a two week period I am proud of the outcome achieved.
I was informed that the tech team progressed with the delivery of the redesigned page, which was released a few weeks after I wrapped up the project.
At the time of writing this, the redesigned version is still live on the website. This indicates that it has likely achieved a higher conversion rate compared to the previous version, as the client has chosen to keep the new design in place. While it would have been beneficial to review the analytics to measure the impact of the redesign, the fact that the new design is still being used suggests that it has been successful in improving the user experience and driving more sales.