London Borough of Camden
Online payments made mobile responsive
A little intro to the London Borough of Camden
London Borough of Camden underwent a huge digital transformation in 2013 and has since invested millions of pounds in improving its online presence, delivering engaging experiences. The goal, to get customers to interact with the council online rather than through its traditional channels, face to face/telephone, in turn big savings can be realised.
London Borough of Camden is committed to delivering high quality of products, accessible by anyone, regardless of disability or computer competency and via any device.
I started working for Camden’s Webteam as an intern, following the completion of my MSc in Human-Centred Systems at City University of London.
Project goal
This was a short but really important piece of work.
Camden offered an online facility for its customers to make payments to the Council, eg paying traffic fines, council tax, business rates etc. Until around 2010, most users accessing these pages were using desktops or laptops. However, with the advent of affordable mobile devices, there was a significant increase in mobile users. To cater to this growing demand, it was essential to make the payment pages mobile-friendly.
As a result, the Head of IT purchased licenses for an online tool called Mobify that could help make Camden's online pages responsive and provide a seamless experience for users accessing them via a mobile device or tablet.
Other roles involved in the project:
Front-end developer
Mobify’s support team
Camden’s back office team
Part 1 - Understand
1. Review of Google Analytics
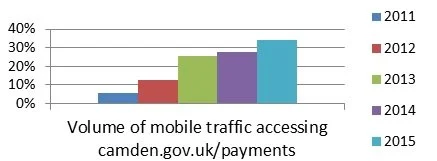
For my analysis, I was curious to find out a bit about the incoming user traffic so I gained access to and reviewed Google Analytics of our existing payment pages. Specifically I was keen to understand the following:
the percentage of mobile incoming traffic to the website: This helped identify the proportion of visitors accessing the website via a mobile device, which highlighted the importance of making the payment process mobile-friendly.
The point where users were dropping off in the payment process: By analysing the users' behaviour during the payment process, I could identify the specific stage where they were abandoning the process. This information helped identify any issues or obstacles that needed to be addressed to improve the user experience and increase conversion rates.
The screens users spent most time on. This information helped identify any areas of the payment process that were causing confusion or taking too long for users to complete. This allowed us to optimise those screens and simplify the process to reduce abandonment rates.
By utilising these insights, we were able to make data-driven decisions to improve the payment process, resulting in a better user experience and increased conversion rates.
2. User journey - screen flow
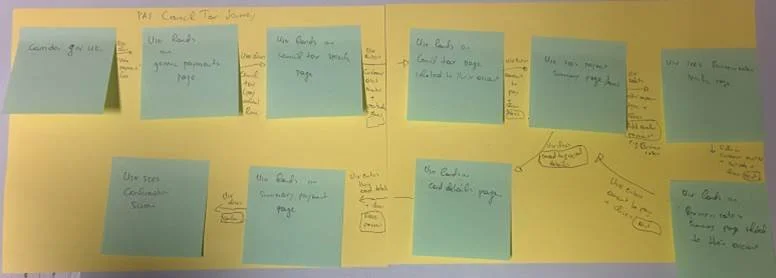
Next, I mapped out the existing screen flow for the parking fines payment process using the available test data. This enabled me to understand the number of pages that needed to be optimized and their sequence. By analyzing the user flow, I was able to identify any areas where the process could be streamlined to improve the user experience and reduce the likelihood of users dropping off.
The mapping exercise also provided a visual representation of the payment process, which was helpful in identifying any potential roadblocks or pain points that users might encounter. By addressing these issues, we were able to create a more efficient and intuitive payment process, which improved overall user satisfaction and increased conversion rates.
Part 2 - Design
Wireframes
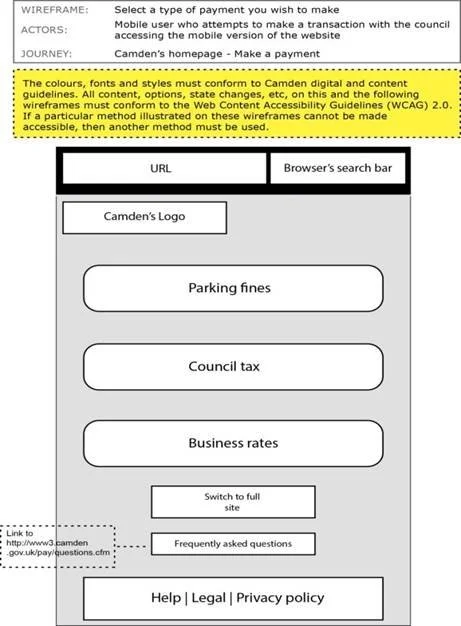
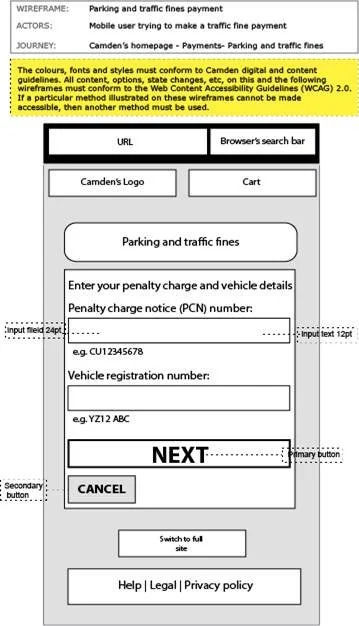
To optimize the payment process for mobile users, I created mobile-specific wireframes based on the existing screens. These wireframes provided a clear visual representation of the optimized screens, including the layout, functionality, and user flow.
In the wireframes, I included annotations that described the styling and size of each element, such as copy, input fields, buttons, and links. This ensured that the design was consistent across all screens and provided a seamless user experience.
2. Implementation
To turn the wireframes into responsive screens, I utilized an online design tool called Mobify. This tool allowed me to select segments of a page and apply mobile-friendly CSS to optimize the website for smartphones and tablets.
In some cases, I needed the assistance of the development team to provide me with JavaScript support to ensure that the screens were optimized correctly. By working closely with the development team, we were able to ensure that the screens were optimized for mobile users and provided a seamless user experience
Part 3 - User feedback
1. User testing
Before launching the new responsive pages to the general public, I conducted thorough testing to ensure that all issues had been addressed, and all pages were resized correctly on mobile devices. This involved extensive testing of the payment process across a range of devices, including smartphones and tablets, to ensure that the experience was consistent and seamless.
To further validate the new mobile payment process, I conducted user testing with colleagues from other teams. This involved having them go through the payment process on their mobile devices, providing feedback on the usability and identifying any further improvements that could be made.
2. Google analytics
To ensure that the new mobile payment process was performing as expected, I regularly visited the Google Analytics of the payment pages on a weekly basis. This involved monitoring traffic and observing user behavior to identify any potential issues or areas for improvement.
The number of payments increased by 50% for mobile devices and tablets within 3 months of launch
The time spent on Card details page reduced by 16% compared to the previous version, on mobile traffic