London Borough of Camden
Online Council tax accounts brought into the Camden account
A little intro to the London borough of Camden
London Borough of Camden underwent a huge digital transformation in 2013 and has since invested millions of pounds in improving its online presence, delivering engaging experiences. The goal, to get customers to interact with the council online rather than through its traditional channels, face to face/telephone, in turn big savings can be realised.
London Borough of Camden was committed to delivering high quality of products, accessible by anyone, regardless of disability or computer competency and via any device.
I started working for Camden’s Webteam as an intern, following the completion of my MSc in Human-Centred Systems at City University of London and subsequently became a permanent member of staff.
Project goal
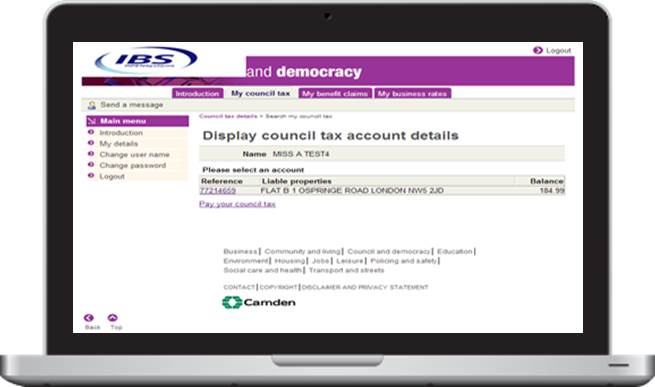
Camden used to provide residents access to’ their Council tax accounts through a third-party supplier. The experience was suboptimal with users facing multiple issues, which meant that the Customer Services team had to spend a lot of time on time on the phone with customers to resolve those issues.
The issues included a lengthy, offline registration process, the need to remember two more sets of login credentials (with a random string of numbers for a username), an inconsistent design from the rest of Camden’s online experience, and an overall confusing user interface.
To improve the online customer experience, the Head of Council Tax service and Customer Services team jointly launched a project with the following objectives:
Integrate the back-end of the council tax system into the Camden Account (the residents portal platform) while applying the visual identity of the Camden Account in the front-end
Identify existing pain points for users and resolve them by arranging the most important information surfaced to users to enhance the user experience
Apply the Camden style guide to create a consistent user interface
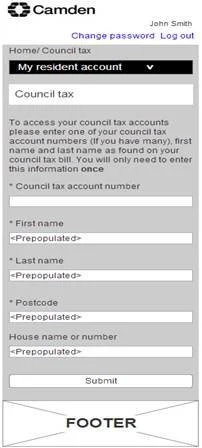
Ensure all pages are fully responsive and accessible.
Other roles involved in the project:
In-house development team
Council tax back office team
Product owner
Scrum master
Project manager
Business analyst
Part 1 - Understand
1. Guerilla testing
To identify the strengths and weaknesses of the existing system, I conducted various guerrilla testing sessions with members of the public. Prior to testing, I familiarised myself with the pages by creating test accounts and analysing the styling and layout. Additionally, I collaborated with the customer-facing team, who provided a log of the most pressing issues reported by users over the phone.
By taking these steps, I was able to gather valuable feedback from users and gain insight into the challenges they faced when using the system. This information allowed me to identify areas that needed improvement and provided a foundation for designing a more user-friendly and accessible system.
The testing confirmed our assumption that the existing online product provided a poor user experience and there was a real need to improve it.
2. Top task analysis
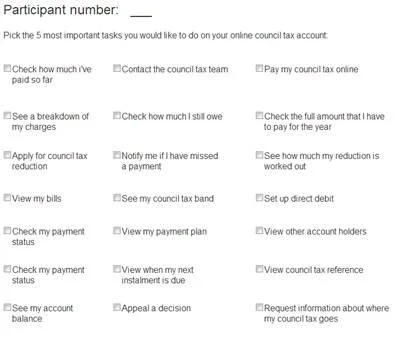
During the guerrilla testing sessions, I conducted a top task analysis exercise. This involved providing customers with a list of features and asking them to identify the most important among them. By doing so, I aimed to prioritize user needs and determine which information needed to be in a prominent and accessible position.
The top task analysis exercise also helped me establish the scenarios for usability testing in the later stages of the project. By gaining a better understanding of the features that were most important to users, I was able to design scenarios that more accurately reflected real-world usage patterns. This allowed me to identify potential issues and improve the user experience by addressing areas of concern early on in the design process.
3. Workshops with stakeholders
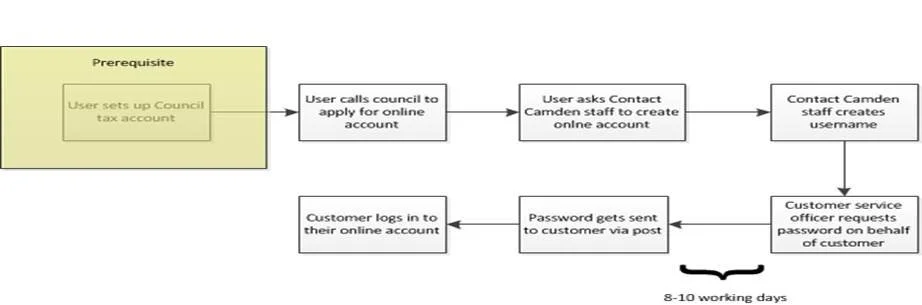
As part of the project, the business analyst and I held workshops with the Council Tax team to gain an understanding of the existing process flow for creating online Council Tax accounts. During these workshops, we also identified the basic rules that governed this process and discussed what information was necessary to validate online users.
Using the Council Tax business rules and considering various customer permutations, we agreed on an approach that requested the minimum amount of essential information from the user. This streamlined the account creation process and ensured that users were able to easily create and access their accounts without unnecessary steps or barriers.
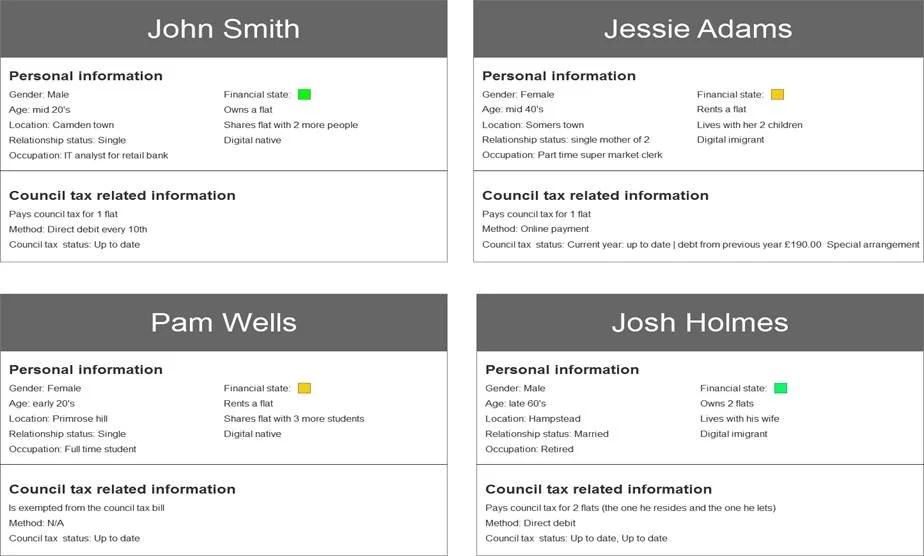
4. User archetypes
Identifying the different types of users accessing the Council Tax system was one of the most challenging aspects of this project. Through the workshops with the business, we identified primary and secondary personas. Each persona had unique goals, and it was crucial to display bespoke information that was relevant to their user type.
By tailoring the information to each user type, we were able to improve the user experience by providing more personalized and relevant content. This helped users quickly and easily find the information they needed, leading to a more efficient and satisfactory user journey.
Part 2 - Design
New user flows
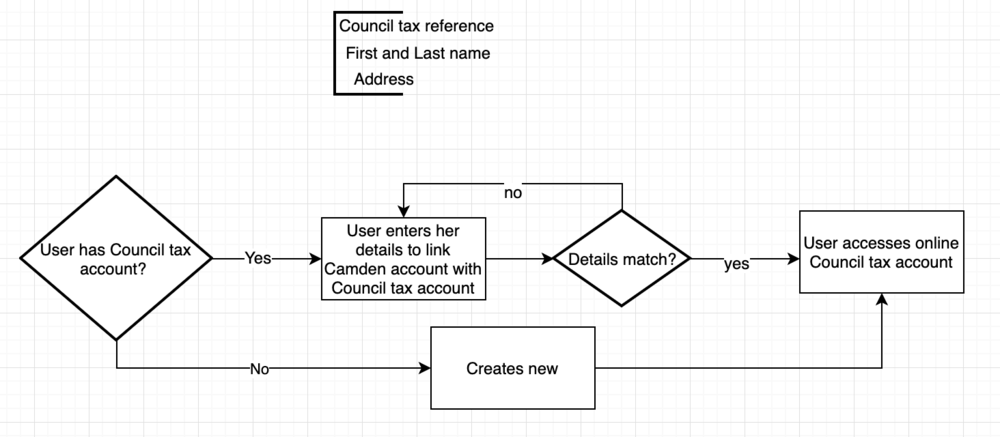
After conducting the business workshops, the Business Analyst and I developed a more efficient and user-friendly process for creating online Council Tax profiles. The new process eliminated the need for manual intervention by the back office team, enabling customers to complete their journey through self-service.
By automating the online account creation process, we were able to reduce a significant amount of unnecessary back office workload and streamline the start-to-end process. This not only improved the overall efficiency of the system but also resulted in a better customer experience by reducing the time and effort required to create and access Council Tax accounts online.
2. Sketches and wireframes
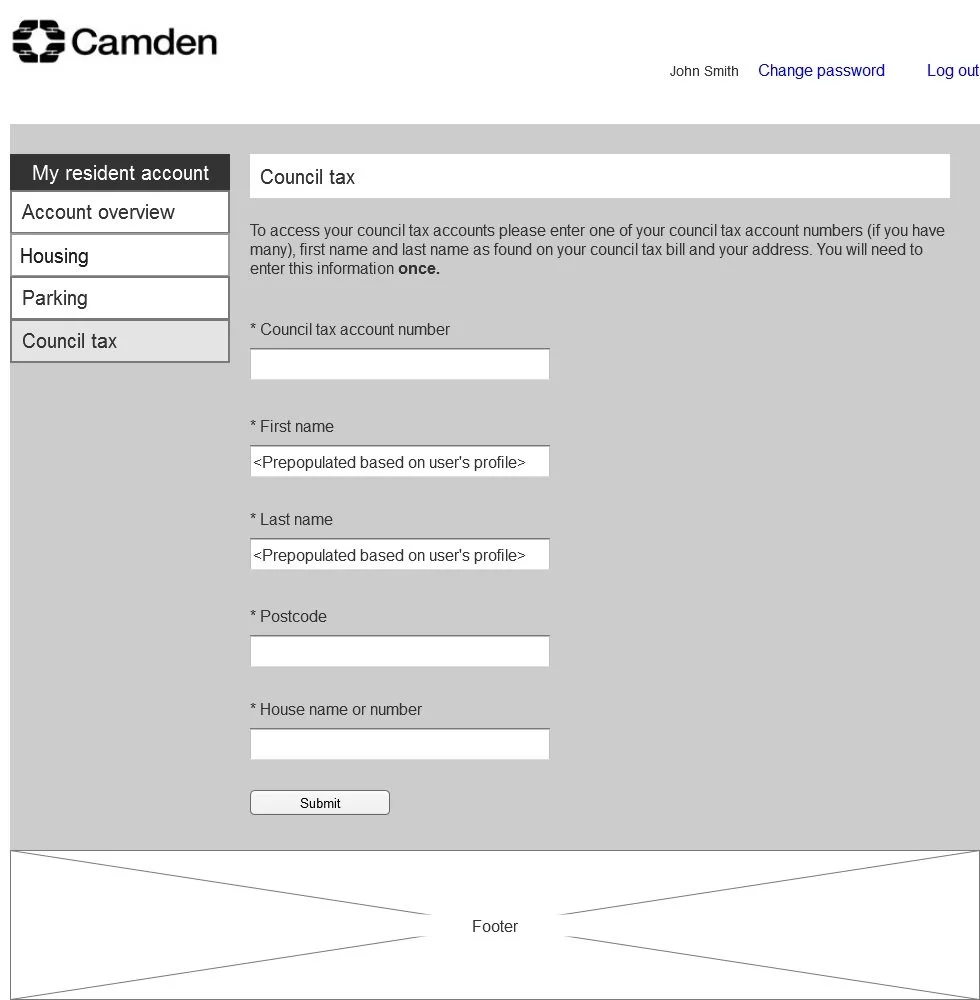
To ensure that my design ideas were aligned with the development team and product owner, I began by creating sketches and iterating on them until we agreed on a design approach. Once we had finalized the concept, I produced high-fidelity wireframes and prototypes using Axure.
The wireframes and prototypes were an important part of the design process, as they allowed us to visualize the user journey and test different design options before moving into development. This helped to ensure that the final product was user-friendly, efficient, and met the needs of both the users and the business requirements.
Part 3 - User feedback
1. Guerrilla testing
While creating the wireframes, I also conducted guerrilla testing sessions to gather immediate feedback on my designs.
This lean and iterative approach allowed me to receive invaluable input from potential users quickly without having to wait for the product to be built. At the end of each iteration, I presented the feedback to the product owner and business analyst, and based on the feedback and business rules, I further refined the wireframes where needed and carried out more testing.
This resulted in an iterative, progressive, user-centered process that was backed up by user evidence. By continually testing and refining the wireframes, we were able to ensure that the final product met the needs of the users and business requirements, while also being user-friendly and efficient.
2. Usability testing
We began developing the new product as soon as we had a sufficient number of wireframes validated by users. We followed a scrum methodology, allowing us to be flexible and build one feature at a time in weekly sprints.
Once development was complete, I conducted a number of user testing sessions, including one with a blind participant. The council has a key principle that all services should be accessible to people of all abilities and impairments. The testing results were entirely positive, and the team's efforts were commended by the blind participant.
With a modest amount of advertising there were was a sharp increase in online account activations (2300 within the first two months)
There was a 44% drop in phone calls about council tax account issues
Our team was praised by the local councillors