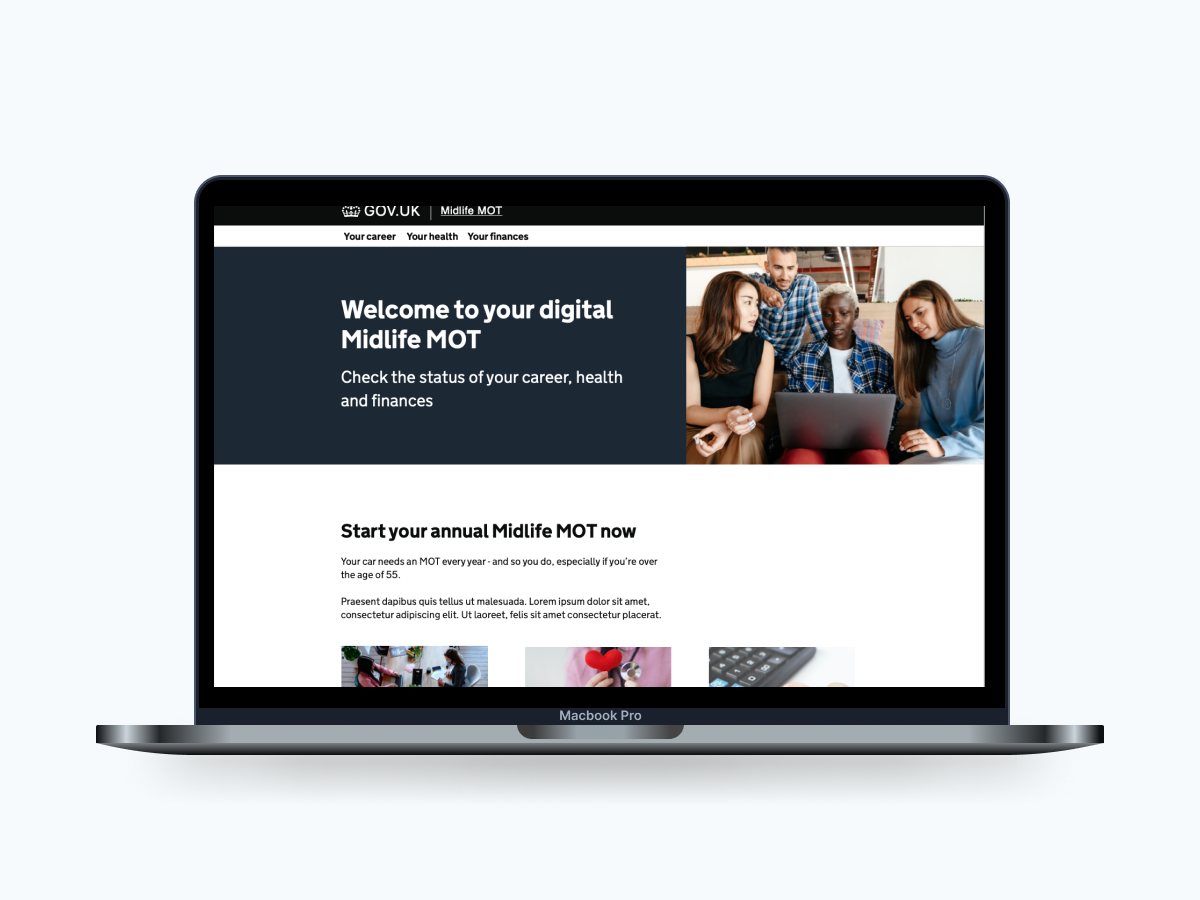
DWP’s Midlife MOT digital offer is an online hub – hosted on a government Campaign site – designed to help users find trusted resources that will help them assess and plan the future of their career, health and finances.
A little intro to the project
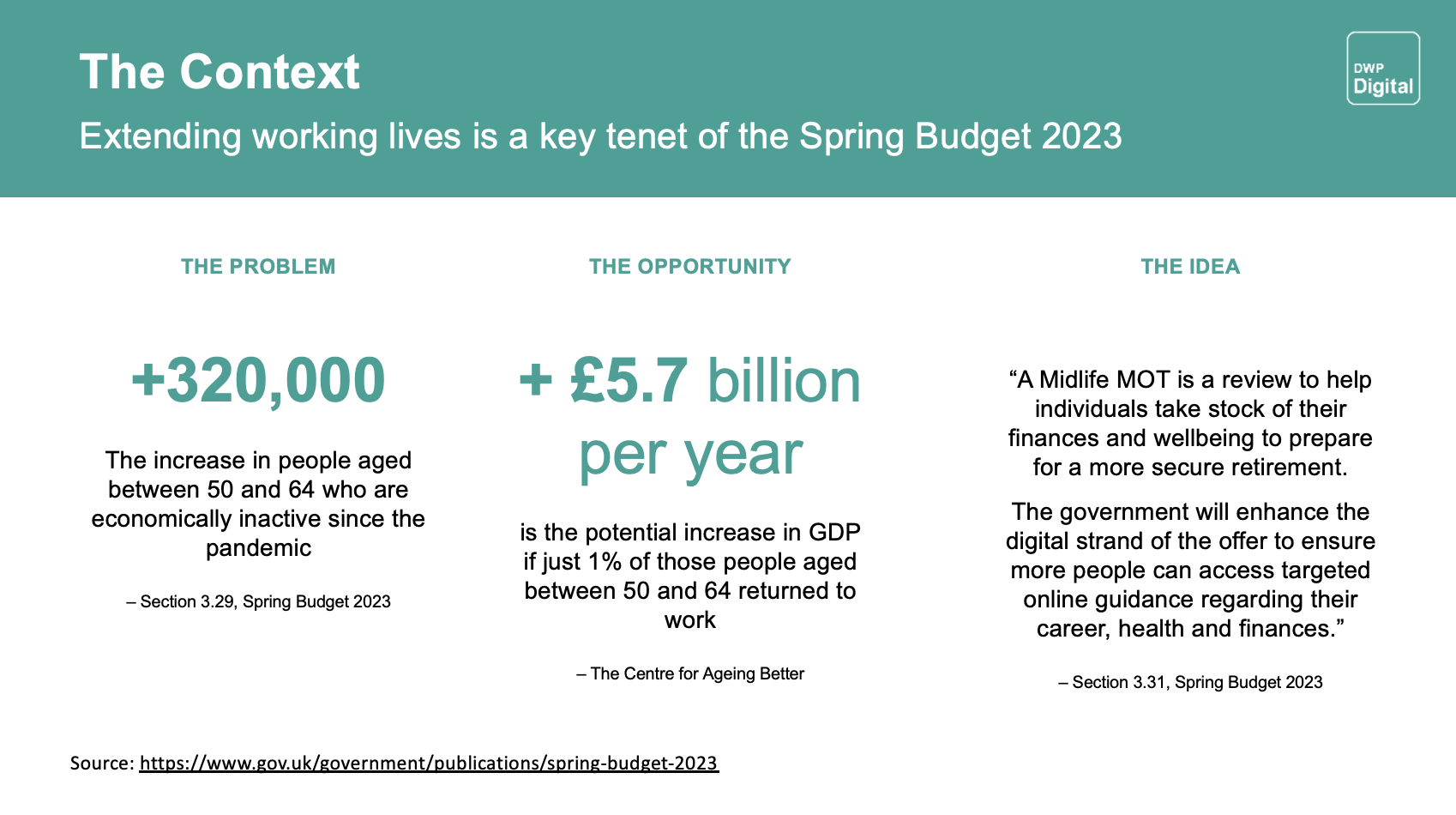
There’s been a growing trend, accelerated by COVID, of people retiring early then regretting it. At the time of writing that number was roughly at 320,000 people.
This puts pressure on the public purse due to less tax income, less money in circulation and increased benefits being claimed
One of the government’s proposed solutions was a digital service covering 3 areas (work, health and money) aiming to help educate people make more informed decisions for their later life and be better prepared for retirement.
For that reason the Department of work and pensions (DWP) commissioned Cognizant and Zone to help them further understand the problem space and build a solution that would be backed by user research and would encourage people stay at work longer .
My involvement in a snapshot
I was the Service designer on the project and the design lead by providing UX and design direction. I also helped bring all the disciplines to work closer and continually input into each other’s work. My role as lead also included stakeholder engagement, understand the requirements and work with the Product owner to develop success criteria.
Other roles involved:
UI/Product designer
Content designer
UX Researcher
Delivery lead
Product manager (client side)
Front-end developers
Back-end developers
Testers
Business analyst
Policy team members
Internal DWP team
Some of the challenges we had:
The Minister for Employment – Guy Opperman – had already decided he wanted an app, and he wanted it to be called ‘Midlife MOT’
There was no research or data to support either decision
Any solution had to work well with other existing DWP and external initiatives
Part 1 - Discovery
Digital midlife MOT
Government’s digital offer to encourage people review their skills and help to break down barriers to the labour market, in turn delivering on the Government’s priority to grow the economy.
1
Kick off session
The team met the product owner and were introduced to the problem and high level proposals for how to address the business and user needs .
Other midlife MOT workstreams set up by the government
As part of our onboarding process we found out that our digital solution would work in parallel to other workstreams so maintaining a level of consistency was key and my role as a service was crucial to this.
Private sector midlife MOT
Three private sector pilots currently running in Devon and Cornwall, the North East and in East Anglia with private suppliers.
3
Face to face midlife MOT
Launched in Jobcentres across England with work coaches working with claimants to encourage planning for later life and boosting their confidence.
2
Stakeholder interviews and mapping
As part of our discovery phase we also spoke to external stakeholders who had a vested interest in the Midlife MOT. Some of those had developed their own versions of the Midlife MOT , which they had offered to their customers based on their own skills and experience. We spoke to them to understand their processes, their learnings and success criteria.
Some of the organisations that we spoke to were:
NHS
Aviva
Legal and general & Open university
Centre for Ageing better
Phoenix group
Money and pension service
To fully understand the stakeholder landscape I produced a stakeholder map that I kept refreshing as I going along. That helped me visualise where each stakeholder falls within/outside DWP and helped new team members easier onboard the project.
Desk research and competitor review
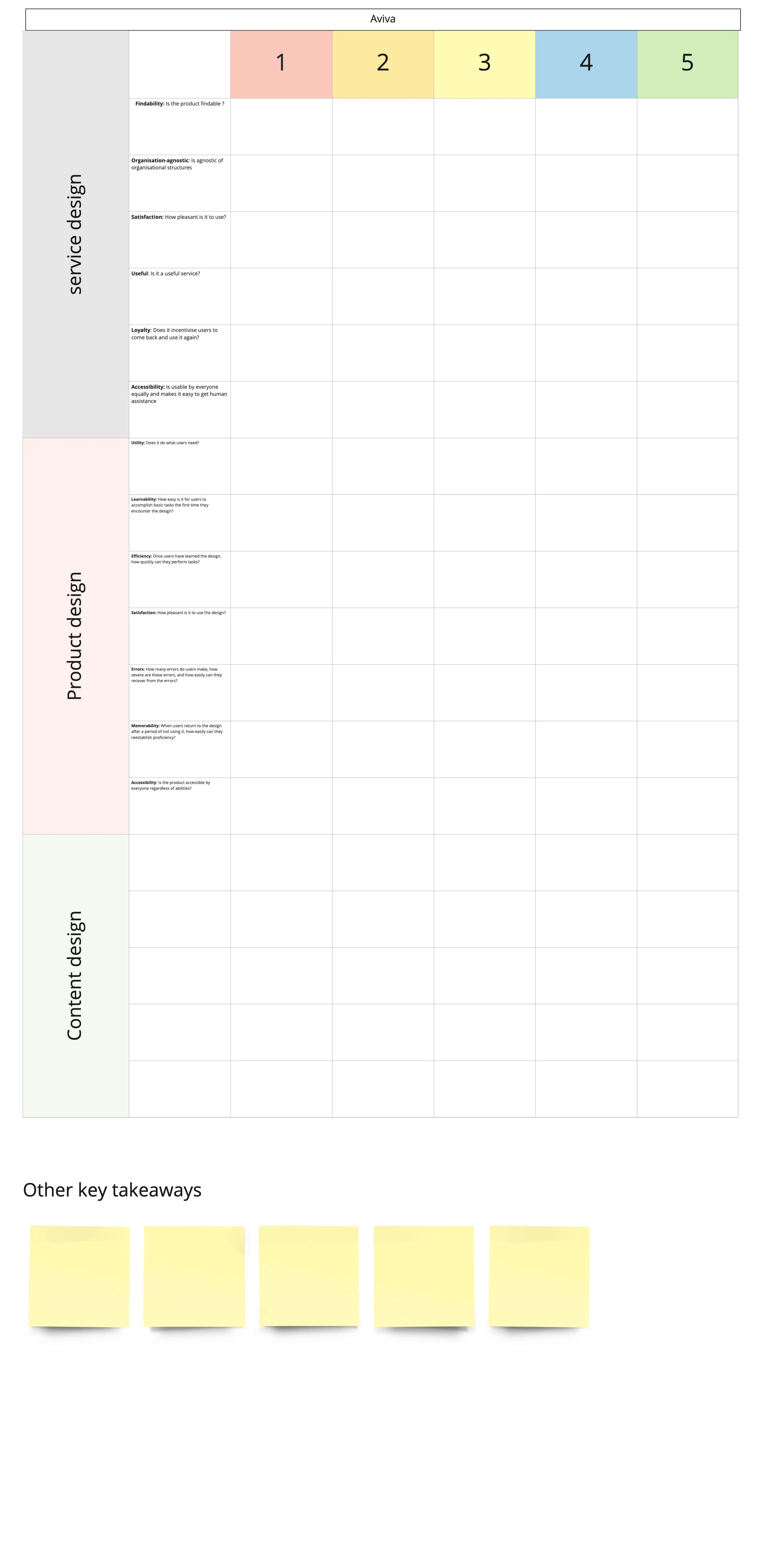
To further understand the landscape I discovered a number of existing digital Midlife MOT’s. I analysed their content and features and performed a design review against some service design, product and content design metrics.
The 3 products I analysed were from the following organisations:
Aviva’s Midlife MOT
Legal & General / Open university
Worcestershire county council’s Midlife MOT
Discovery interviews and survey delivered by the research team
In addition to the above I worked with the researcher to plan and run research activities to understand the user needs.
24 user interviews, to understand attitudes towards retirement, how they prepare for it, websites and tools they trust
Survey with 400+ respondents to understand reactions towards the Midlife MOT name and proposed branding
Part 2- Alpha
Discussions with key stakeholders
Following the outputs of the online survey we facilitated a number of conversations around some key pillars which influenced how the product was developed
Mobile app vs web-based solution
Where the new product would sit
gov.uk vs standalone campaign site vs dwp site
The Midlife MOT name
Some key learnings from the discovery included:
2 broad user archetypes, day-day and conscientious planners with the former being our key audience
User types
Multi-channel approach
Users would like to start online with preference to reach out to an expert via offline channels (phone call, email) when they wish
Midlife MOT name
Midlife evokes negative sentiment, while most users preferred an alternative title, ‘ 3-Point life plan’ or ‘Life MOT’
The website Gov.uk has high reputational capital and other key websites mentioned for financial hints was Martin Lewis’s website, Money Saving Expert
Trust is key
Ideation workshop
I prepared and ran a collaborative ideation workshop where I invited the entire project team and the client. The aim was to generate ideas about how might we help users achieve their needs while helping the business accomplish theirs.
Design
Campaign brand
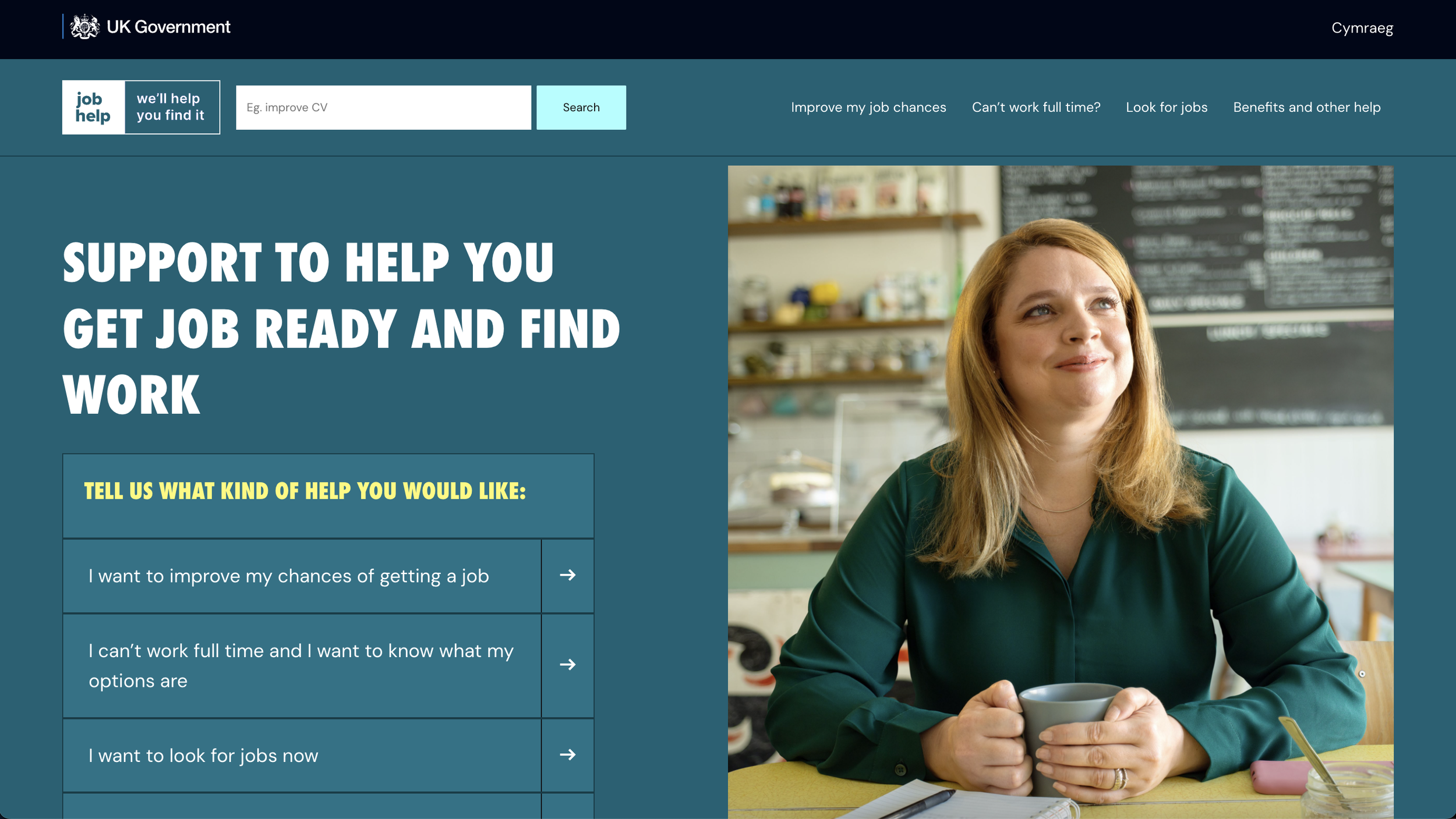
After a few internal conversations between the product owner and various business stakeholders there was a decision taken as to where the new product would live. That was a DWP campaign site called JobHelp, which meant that our team would have to follow the look and feel of that site. We also studied other similar campaign sites to understand the art of possible in terms of interactions and user experience.
The UI designer and I spent time familiarising ourselves with it and started creating styleguide components based on the parent site.
Information architecture
One of the key UX challenges I had to face was finding the right spot within the existing campaign site that was going to house our product. In fact this encompases two challenges,
how might we link from the parent site to our product, including where in the main menu there would be a reference to the Midlife MOT (if any)
what might the URL structure look like
Having had a number discussions about the possible solution, it was agreed that, on the basis that the Midlife MOT content and audience was wider than the Jobhelp site, the Midlife MOT was appropriate to sit independently at the same level as the Jobhelp homepage.
The URL path was finally agreed to be gov.uk/midlife-mot
Concept design
In parallel with the conversations I had with the senior stakeholders the design team , including the UI designer, Content designer and myself started exploring various design avenues. We used some of the most voted ideas as a basis to develop two concepts that we put in front of the Product Owner for feedback.
an editorial concept
a checklist concept
Each concept was based on the content of the 3 pillars mentioned in the initial kick off.( work, money and health)
Previous research suggested that video could play a vital role in helping users with their tasks and encourage higher engagement overall.
Due to technical restrictions associated with the platform the product was going to be hosted on we had to limit the amount of interactivity.
User testing of the content
When we had a set of endpoints that the team was sufficiently happy with, we created another prototype replacing the temporary content with more realistic ones.
With the updated prototype we then performed another round of usability testing to understand if there were any particular content gaps and whether the product was having the desirable impact on our users.
The user feedback was generally really positive, although there were a few content pieces that were somehow ambiguous and had to be tweaked.
We also engaged with an internal DWP design team that had some feedback on part of the branding.
After the design and content tweaks were made, we performed a final round of testing which proved that our product worked really well with our users and allowed us to start onboarding the development team, responsible for building it.
Success metrics
I worked initially with the Product owner and recommended a set of success metrics for our product so we can establish if we’re doing a good enough job once live.
I subsequently worked closely with an analyst assigned to support our team to further refine those based on conversations with project stakeholders.
The end result was a weekly dashboard that used Google analytics data and was shared with the stakeholders.
Endpoints sourcing
Before finalising the designs of the concepts the content designer and myself analysed the content that existed in other midlife MOT products from the competitor review,
I also conducted various conversations with other DWP teams to gather some ideas for content points. After collating all the content together we worked with the Policy team to understand which pieces were appropriate.
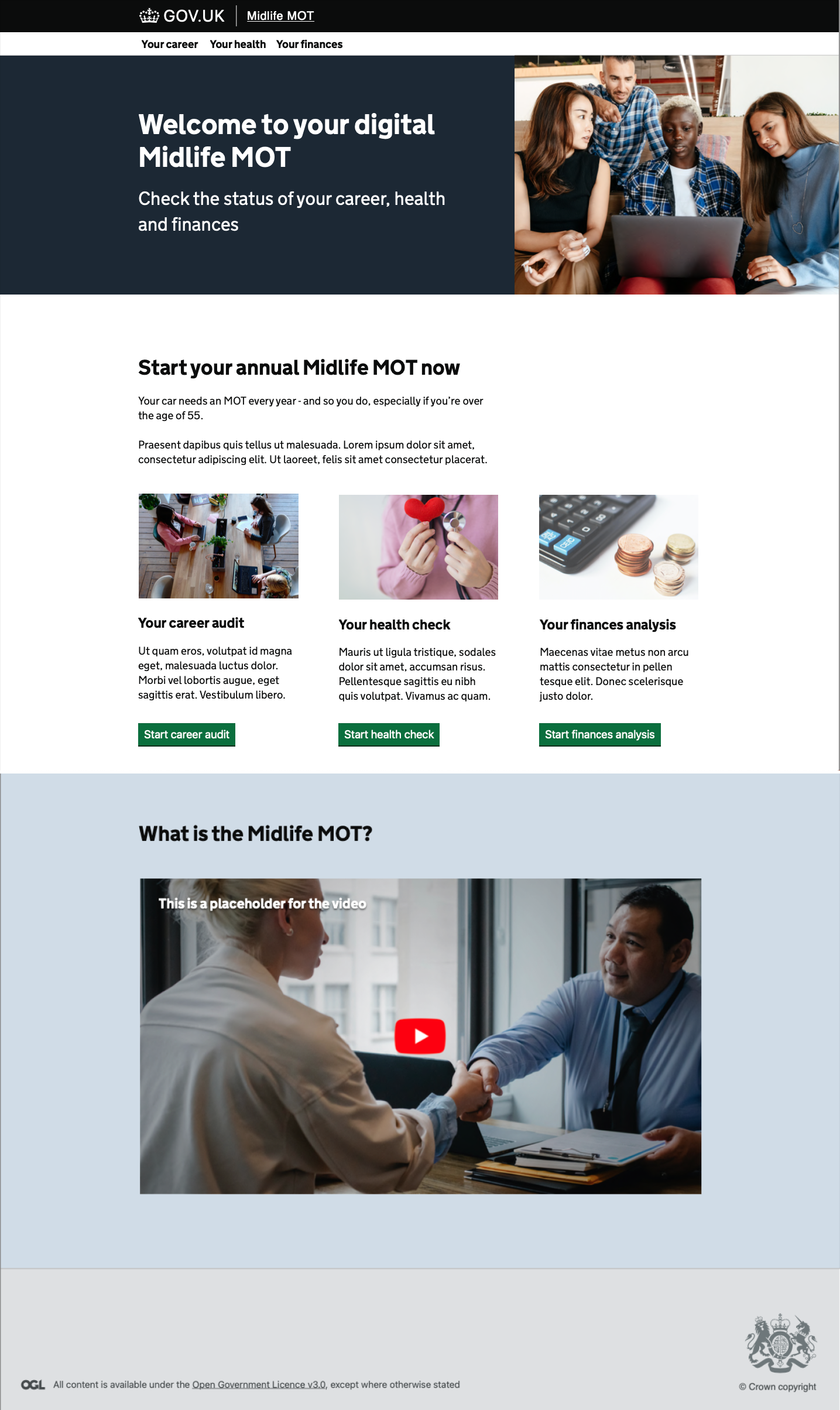
Landing page
Landing page was common across each concept
User testing of the 2 concepts
Both of the concepts had their own strengths and weaknesses and after presenting both to stakeholders we weren’t 100% sure which one was the most appropriate. We therefore collectively decided A/B testing was the most appropriate method for determining which one to move forward with.
The outcome of the user testing was in favour of Concept 1 (editorial version) which gave us the confidence to move forwards knowing we made the right choice.
Overview of winning concept (concept 1)
Concept 1
Concept 2
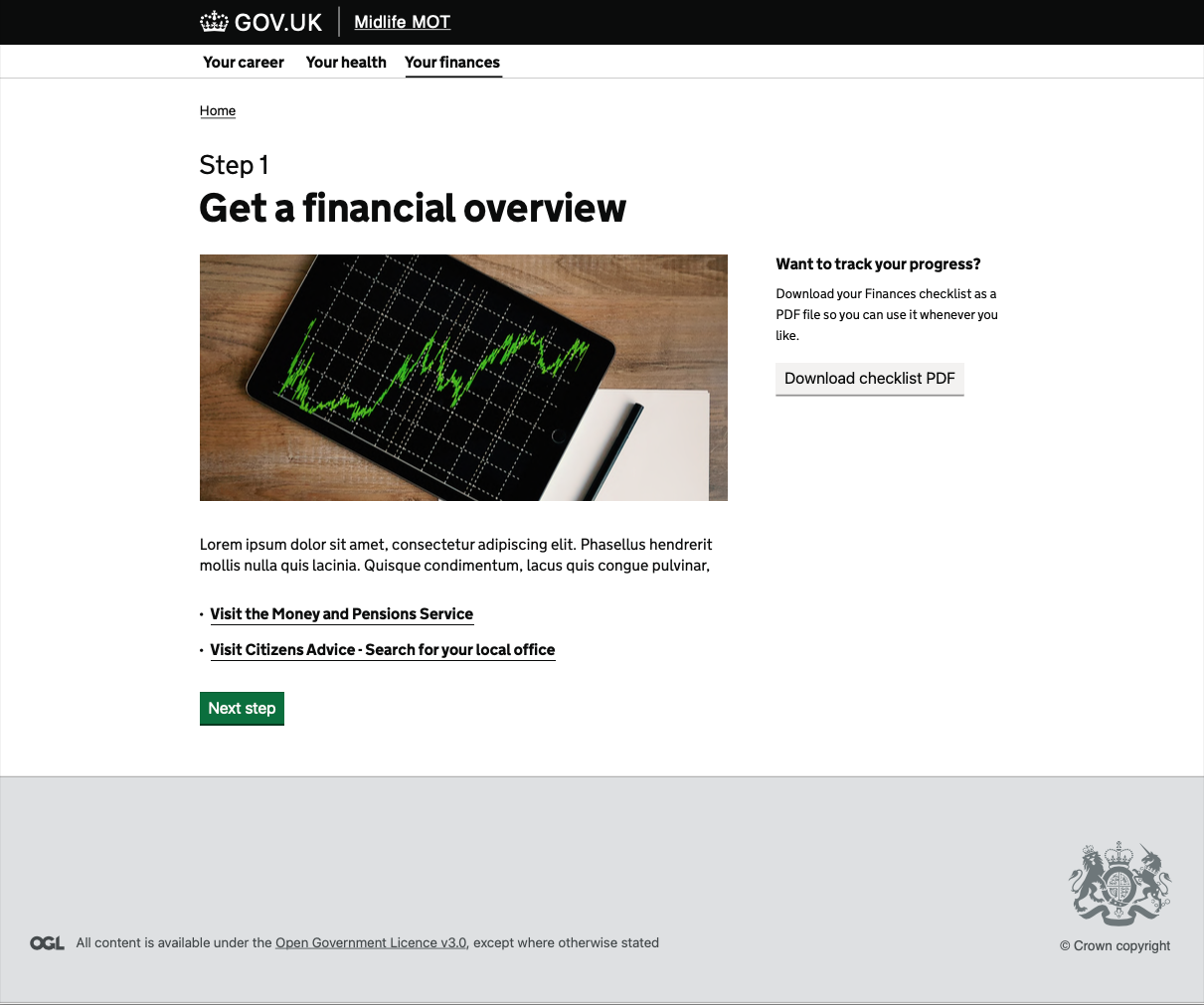
All endpoints related to each pillar appearing in one page
Breaking down the content into steps to provide a ‘checklist’ feel
Agile and iterative product delivery
A delivery team was onboarded which meant we could start discussing the details of the concept at a granular level. The team worked tirelessly over the course of 6 sprints, at the end of which we had a minimum viable product ready for launch.
Part 3- Delivery
Part 4- Post Delivery
Visit to Jobcentre plus
To fully understand the face-to-face DWP midlife MOT the researcher and I attended a session in one of the Jobcentre plus in London.
Our aim was to understand the language used and identify opportunities to bridge the gap between the digital and the face-face offerings.
The session was hugely beneficial for the followng reasons:
We identified some discrepancies in the language used between digital and face-face, which we managed to resolve by speaking to the policy team
We identified a few opportunities around connecting the two streams and could be implemented when the team was ready
What next?
to identify what areas we could work on after the MVP delivery the team ran an exercise to review which user needs previously identified remained un-addressed. We then turned those needs into ‘How might we’ statements and we ran a collaborative ideation workshop with all stakeholders to generate ideas and decide on the best solutions.
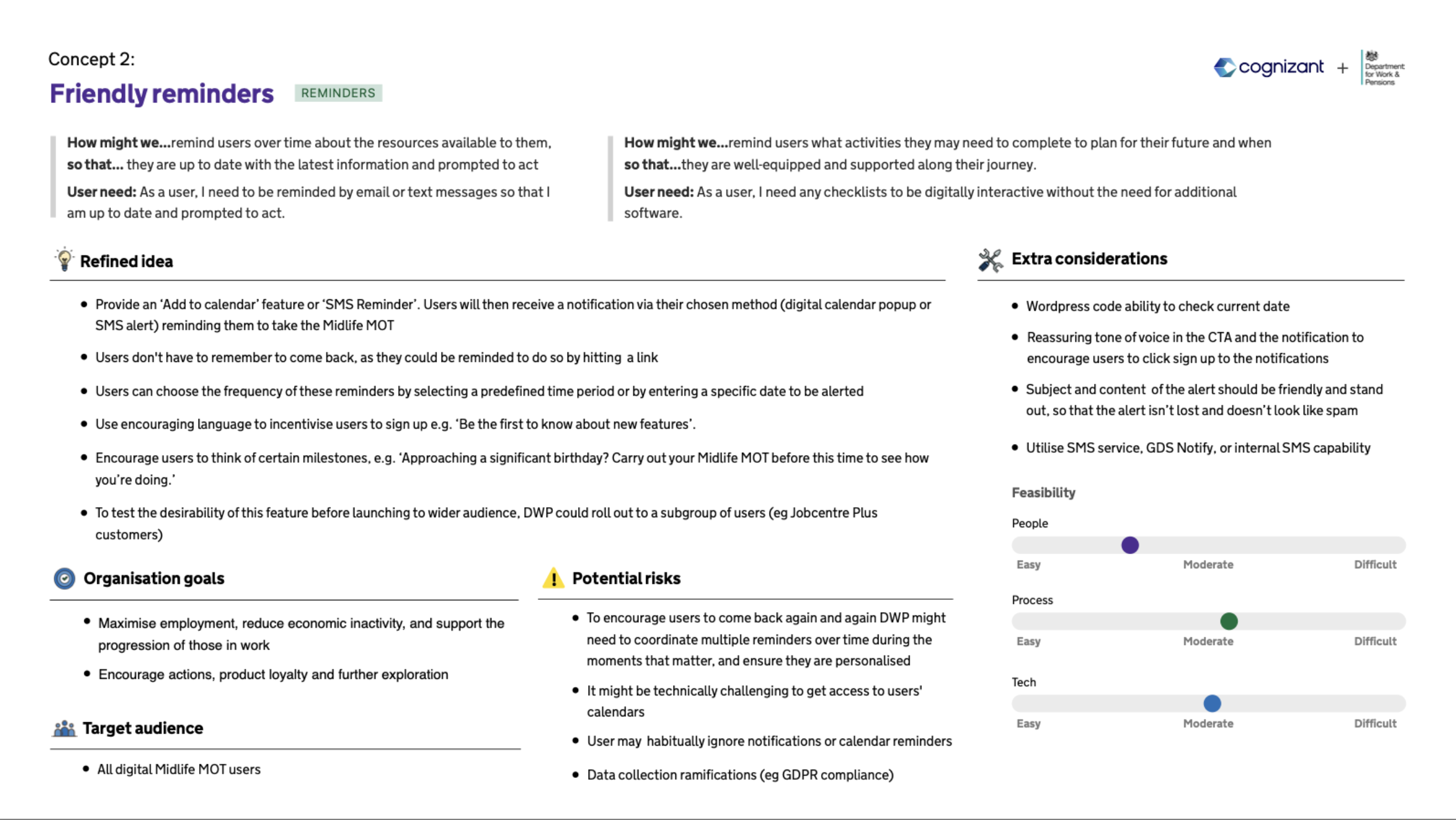
Following the workshop we crystalised the outputs into concise concept cards
The team then continued working on the new concept that would allow users choose a goal and see more bespoke resources, which was followed by more rounds of user testing to establish desirability.
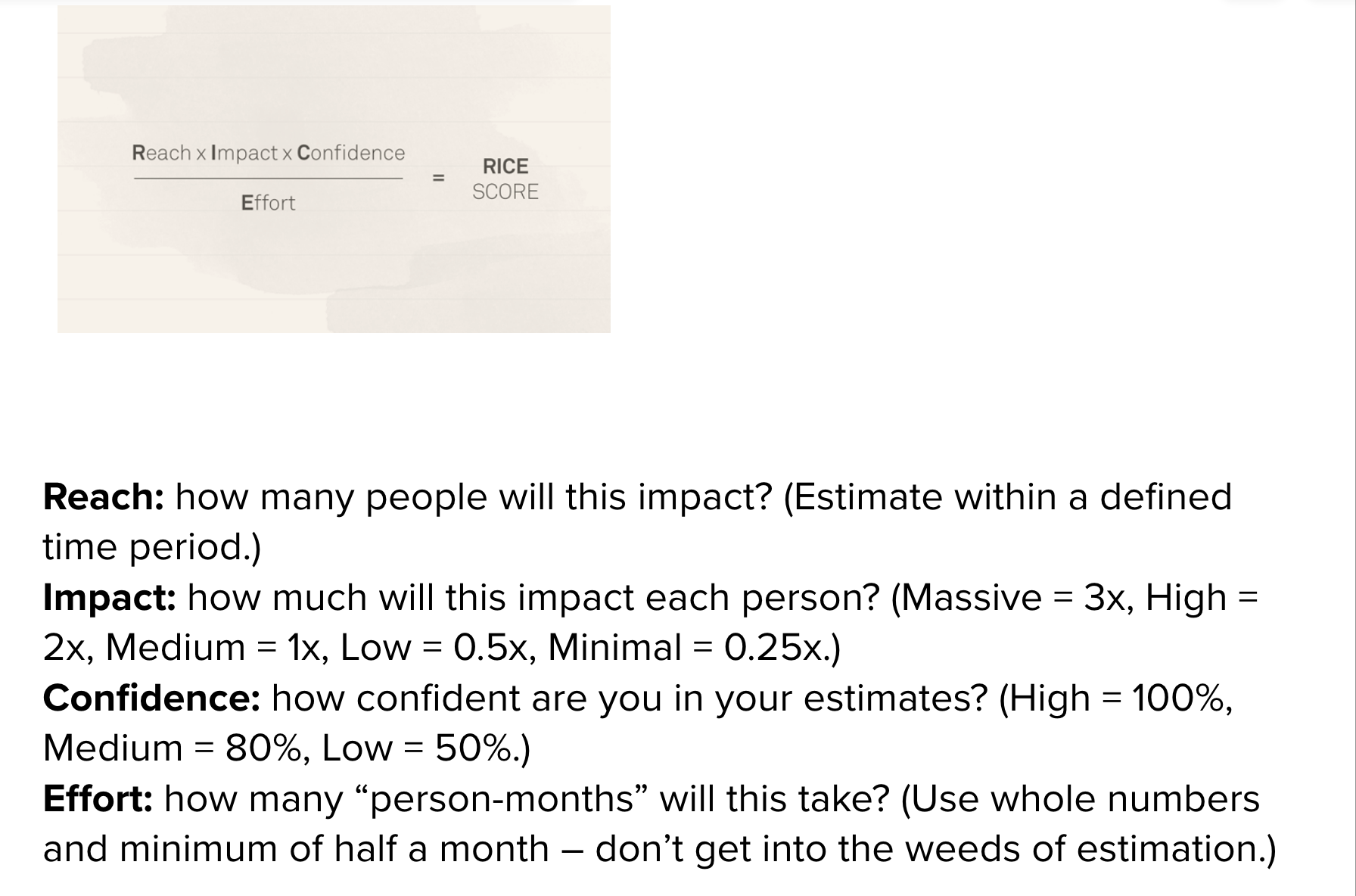
We then prioritised the concept cards based on the RICE framework and presented the results to the product owner, who took that away and decided on the most impactful concept, which was related to personalisation.
Part 5- Wrap up
When the team finished designing the concept and had enough backing from the users that it was the right thing to deliver our time on the project came to an end. We packaged all the work up and left it with the product owner to implement when she had the right funding to bring it to life, alongside with a list of further recommendations for the product and the service in general.
Accessibility and inclusion
It was crucial that the product could be used by everyone regardless of abilities and they don’t feel excluded or put off by the content provided on our pages. Being the accessibility champion I found a variety of ways that this could be embedded.
Enpdpoints selection - when selecting endpoints were appropriate I ran an accessibility check to ensure all were following minimum AA accessibility standards
Design process - content used was specifically designed to be inclusive and supportive and it could easily be read by anyone
Imagery - imagery used was inclusive and reflected all walks of life and social statuses
Build process - was in direct contact with the developers who built our product and ensured the delivered solution adhered to AAA standards
recruitment- when recruiting participants for user testing and focus groups we ensured that people with visual, physical and cognitive disabilties were part of our participant pool
Overall this project was a really refreshing challenge.
Delivering work that benefits the general public and educates them about their financial, health and work future was really rewarding and that came through in the user feedback we received in every single round of user testing.
Being the nominated design team lead, I learned a lot and professionally grew during this project period. Key learning highlights included collaborating with many stakeholder groups across different government departments, liaising with teams to deliver bespoke content for England, Scotland, Wales and Northern Ireland and providing a Welsh translation for the relevant content. All that while making sure that the actual content was meaningful and trustworthy.
DWP’s digital midlife MOT was initially launched in June 2023 and can be found on http://www.gov.uk/midlife-mot